Dans un article précédent, nous avons vu comment créer des landing page (pages d’atterrissage) qui convertissent. Dès que l’on commence à comprendre la véritable importance d’une landing page, vient forcément le désir d’en créer une pour sa campagne. On vous donne quelques conseils pour créer votre landing page adaptée à votre campagne !
1. Définir l’objectif de conversion
Tout d’abord, il est important de définir l’objectif de conversion de votre page. Êtes-vous en quête d’inscriptions ? D’achats ? Des partages ? Ou voulez-vous juste informer vos visiteurs ? En identifiant la seule et principale action de votre landing page, vous êtes sûr de garder l’attention de votre visiteur et de le rapprocher de votre objectif.
À l’inverse, trop d’appels à l’action différents ou trop de boutons risquent de faire décrocher votre auditoire ou créer de la confusion inutilement.
2. Connaitre la provenance de votre cible
Définir le parcours d’origine de votre auditoire permettra de créer des stratégies diverses et de modifier vos landing page en fonction des cibles que vous désirez atteindre. Vous pourrez alors personnifier le texte et les actions de votre page. Prenons l’exemple d’une page d’atterrissage pour une inscription à votre infolettre (newsletter). Un visiteur A est arrivé dessus en cliquant sur un lien à la fin de l’un de vos articles. Vous pourrez alors l’appâter plus facilement en lui promettant des alertes à chaque sortie de nouveaux billets de blogue concernant le même sujet. Le visiteur B, quant à lui, a trouvé ce lien à la fin du catalogue de vos produits. Il serait donc plus judicieux de lui promettre des newsletters contenant des offres promotionnelles.
De cette manière, vous serez en mesure de mieux segmenter vos prospects afin de leur offrir du contenu personnalisé.
3. Optimisez l’expérience utilisateur
La plupart des landing page se doivent d’être sobres, simples, épurées, minimalistes. Si vous analysez bien les différentes pages atterrissage qui sont disponibles sur le web, vous remarquerez qu’il y a peu de boutons différents, pas d’entête, ni de modules sur les côtés. Plus vous offrirez d’éléments (bannières, menu et autres endroits où cliquer), plus vous risquez de faire décrocher votre cible et donc d’obtenir un taux de conversion plus faible.
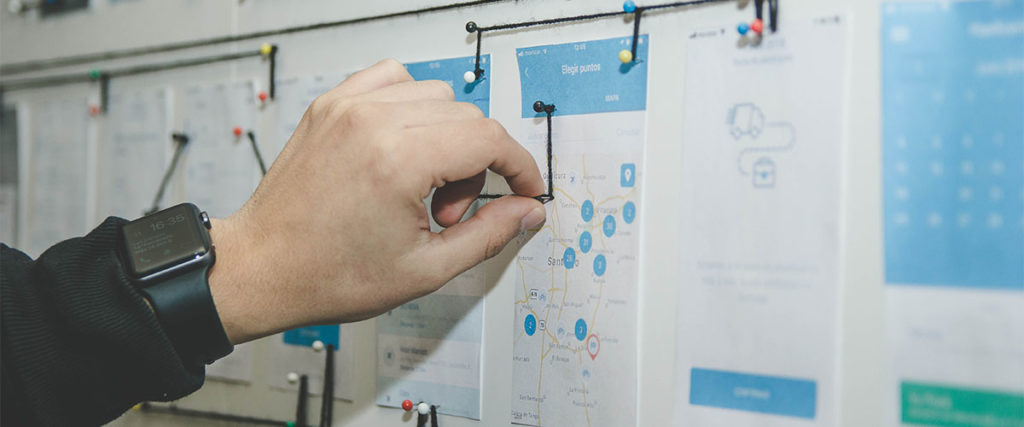
N’hésitez pas à designer une maquette (wireframe) afin d’identifier les éléments graphiques les plus percutants.

Faire un design fonctionnel sur papier dès le départ permet d’identifier la meilleure façon de raconter une histoire, la meilleure présentation graphique et les meilleures dispositions qui attireront l’oeil vers le bas de la page.
Imaginez votre page comme étant un entonnoir, où vous voulez accueillir le maximum d’individus vers le haut, et vous assurez qu’ils descendent tous vers le bas afin que vous puissiez récolter ce doux nectar.
4. Utilisez le bon outil
La partie technique des pages d’atterrissage peut sembler très complexe. Vous avez beaucoup de choix qui s’offrent à vous pour les confectionner. Vous pouvez ajouter une page dans votre CMS, utiliser une application spécifique, recycler des gabarits, développer du code HTML, ou encore faire appel à des spécialistes ou une agence de pros (nous, par exemple!)
Il est important de comprendre que votre première page vous coutera plus en terme de ressources. Par la suite, une économie d’échelle sera possible si vous produisez plus de pages, étant donné que vous pourrez recycler certains éléments : code, couleurs, dispositions, etc. Cependant, il ne faut pas lésiner sur le choix des éléments graphiques et la rédaction … ce qui se recycle plus difficilement.
Fait à noter important, il se peut que même si vous avez un CMS (WordPress, Drupal, Joomla…) et que vous avez un design pour des pages de blogs, des pages de produit, ou autre type de pages, celles-ci ne conviennent pas pour vos pages d’atterrissage. En effet, la plupart des temps ces pages sont conçues pour faciliter la navigation dans le site et non pas pour convertir. C’est pourquoi un nouveau design est important.
Pour les habitués du web, les pages d’atterrissage peuvent être hébergées sur un micro-site ou dans un folder spécifique. Ainsi, elles seront plus facile à gérer et modifier.


 Article plus récent
Article plus récent